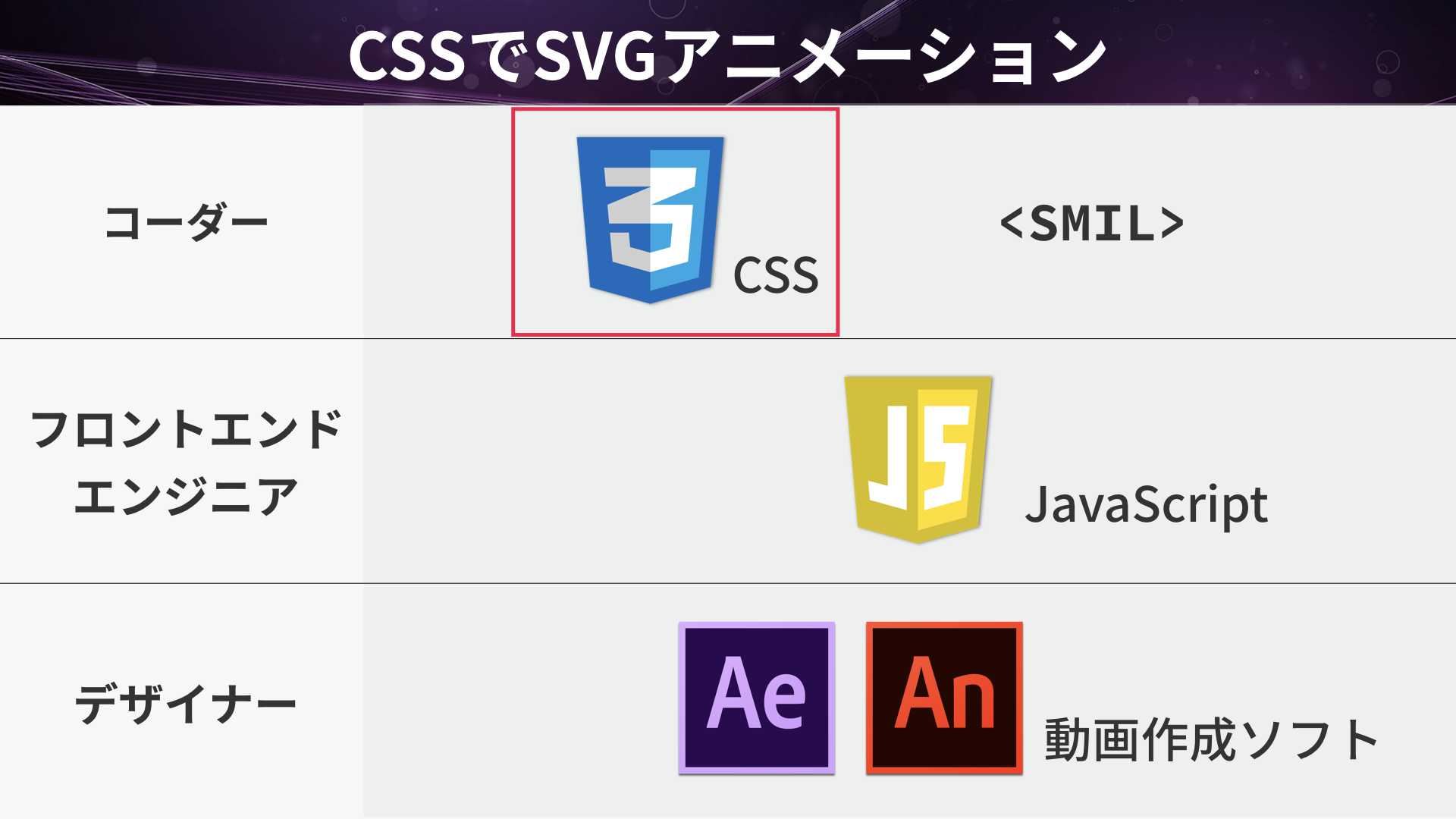
手書き アニメーション Css
CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 5 完全無料Procreateユーザーダウンロード必須!手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオススメ カテゴリー.

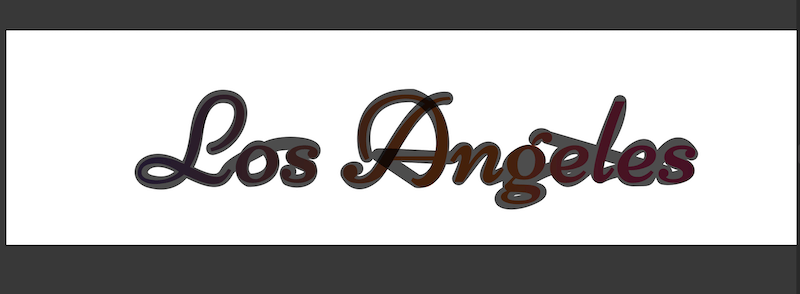
手書き アニメーション css. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen とても簡単ですね。あとはCSSの書き方次第で、好きなアニメーションを作ることができます。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できるプロパティです。 普通、マウスオーバーした. アフターエフェクト after effectで手書き文字を作る 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はアフターエフェクトで手書きで文字を書いているように表示させる使い方をご.
手書きのフレームアニメーション "アニメーションの作り方 #2" by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できるプロパティです。 普通、マウスオーバーした. CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 5 完全無料Procreateユーザーダウンロード必須!手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオススメ カテゴリー.
これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える!CSSアニメーション 選 目次 様々なボタン用ホバーエフェクトHovercss. SVGでさくせいされたロゴにCSSアニメーションを加えることで、ユラユラと漂っているような雰囲気を演出します。 See the Pen wAve by Adam Kuhn (@cobra_winfrey) on CodePen CSS Neon Sign CSSのみでデザインされたネオンサインエフェクト。暗闇にぼんやりと輝く様子を表現できます。 See the Pen CSS Neon Sign by Ananya. 手書き風なボタンImperfect Buttons 手書き感を感じさせるボタンです。 弾ける様が可愛いBubbly Button ボタンクリック後の様が可愛いです。 オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons 変化がおもしろトグルボタンです。 影を使ったボタン3D Paper button effects マウスオーバー時の様々な.
「CSSでいろいろ試してみたい」 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方;. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen とても簡単ですね。あとはCSSの書き方次第で、好きなアニメーションを作ることができます。. 手書きのフレームアニメーション "アニメーションの作り方 #2" by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。.
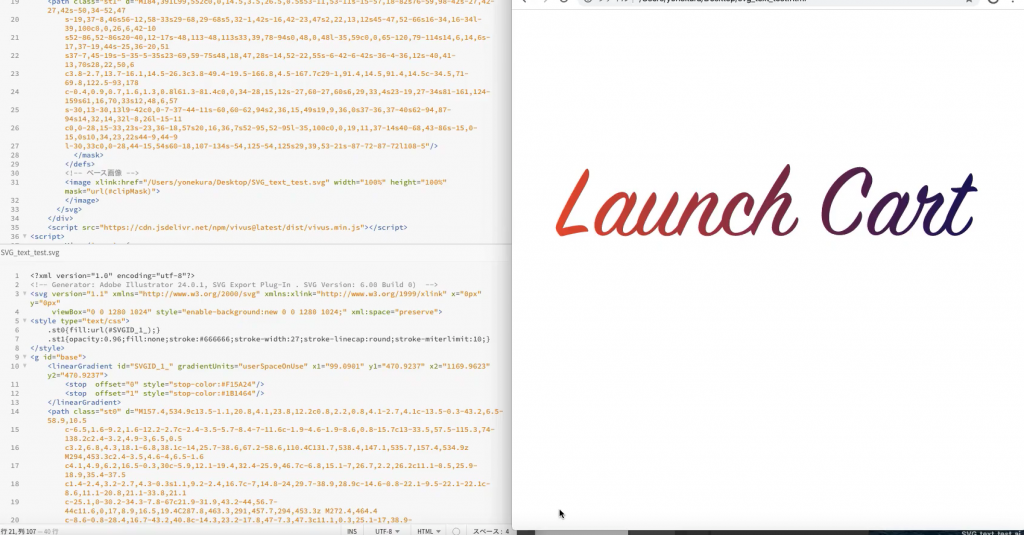
たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen とても簡単ですね。あとはCSSの書き方次第で、好きなアニメーションを作ることができます。. Vivus js repeat (2) Se7enskyアニメーションの仕組みは、標準のダッシュアニメーション手法を使用しますが、ロゴの手描きの外観を表すアウトラインでアニメーションストロークをクリップします。 したがって. Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいも.
Css vivus SVGを使用してWebページ上の手書きテキストをアニメーション化する方法は?. ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm kachibitonet WordPress CSS JavaScript Resource Books ホーム css テキスト装飾 CSSだけで任意のテキストにタイピングアニメーション Ads Result. 手書き風なボタンImperfect Buttons 手書き感を感じさせるボタンです。 弾ける様が可愛いBubbly Button ボタンクリック後の様が可愛いです。 オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons 変化がおもしろトグルボタンです。 影を使ったボタン3D Paper button effects マウスオーバー時の様々な.
CSS3の新しい可能性!美しいテキストエフェクト用コードスニペット24個まとめ 10 Stunning Hover Effects with SCSS HTMLとCSSのみで表現された、アニメーション豊かなホバーエフェクト10種類。 See the Pen 10 stunning hover effects with scss by Renan C araujo on CodePen Magnettype. CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました. Svg アニメーション(1)ー CSSによるアニメーション こんにちは、コモノの山本です。 たまに海外のサイトなんかで、手書き文字が書かれていくようなアニメーションがあるかと思いますが、svgとcssを使うと、わりと簡単に実装出来てしまうのはみなさんご存知でしたでしょうか?.
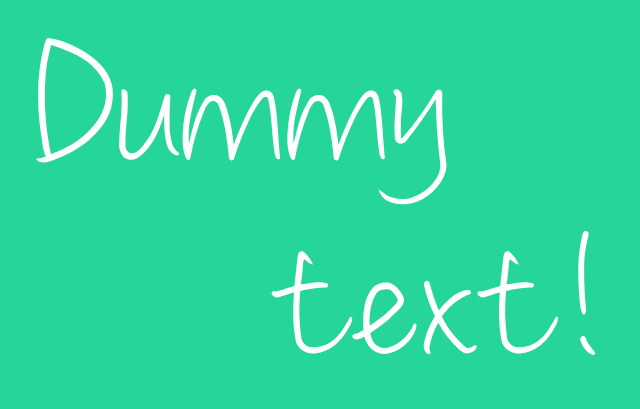
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始め. 最も人気のある! 手書き アニメーション css 手書き アニメーション css.
Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいも. Last updated on こんにちは(・∀・) CSS3で使えるようになりましたWebフォント(使い方や詳細に関してはこちら@fontfaceで)ですが、当サイトでも試験的に導入しようと、手書き風の良さそうなフォントはないかなーとネットで探していたところ、いくつかいい感じのフォントがありましたの. (技術的な説明)CSSで表現する手書き風下線 HTMLには下線が用意されていますが、「下線=リンク=クリック可」という認識が一般化しているため、強調表現として下線を使うのは避けた方が親切です。 そこで、このリンクに使われる下線を使わずに、強調表現らしい下線を用意しました.
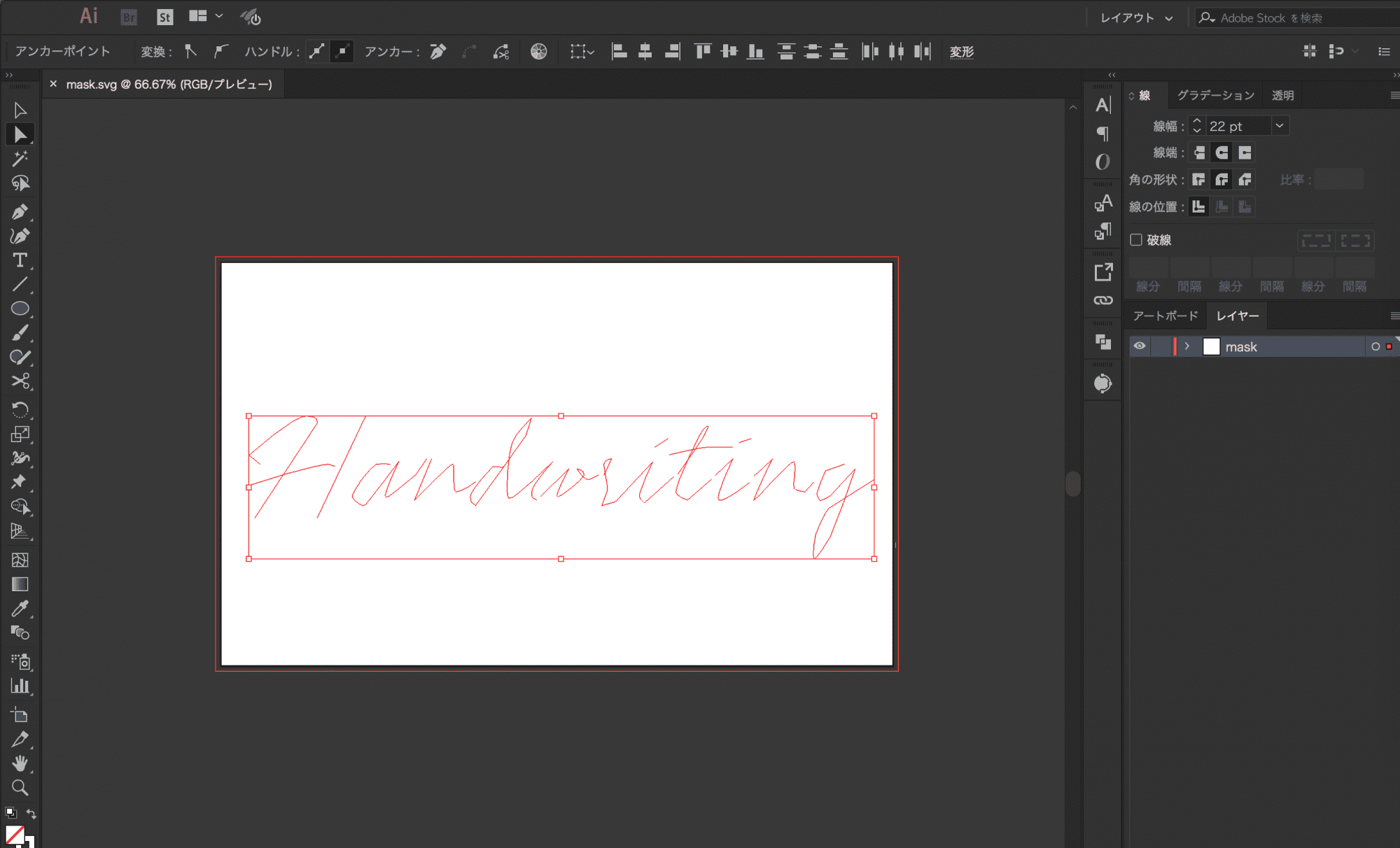
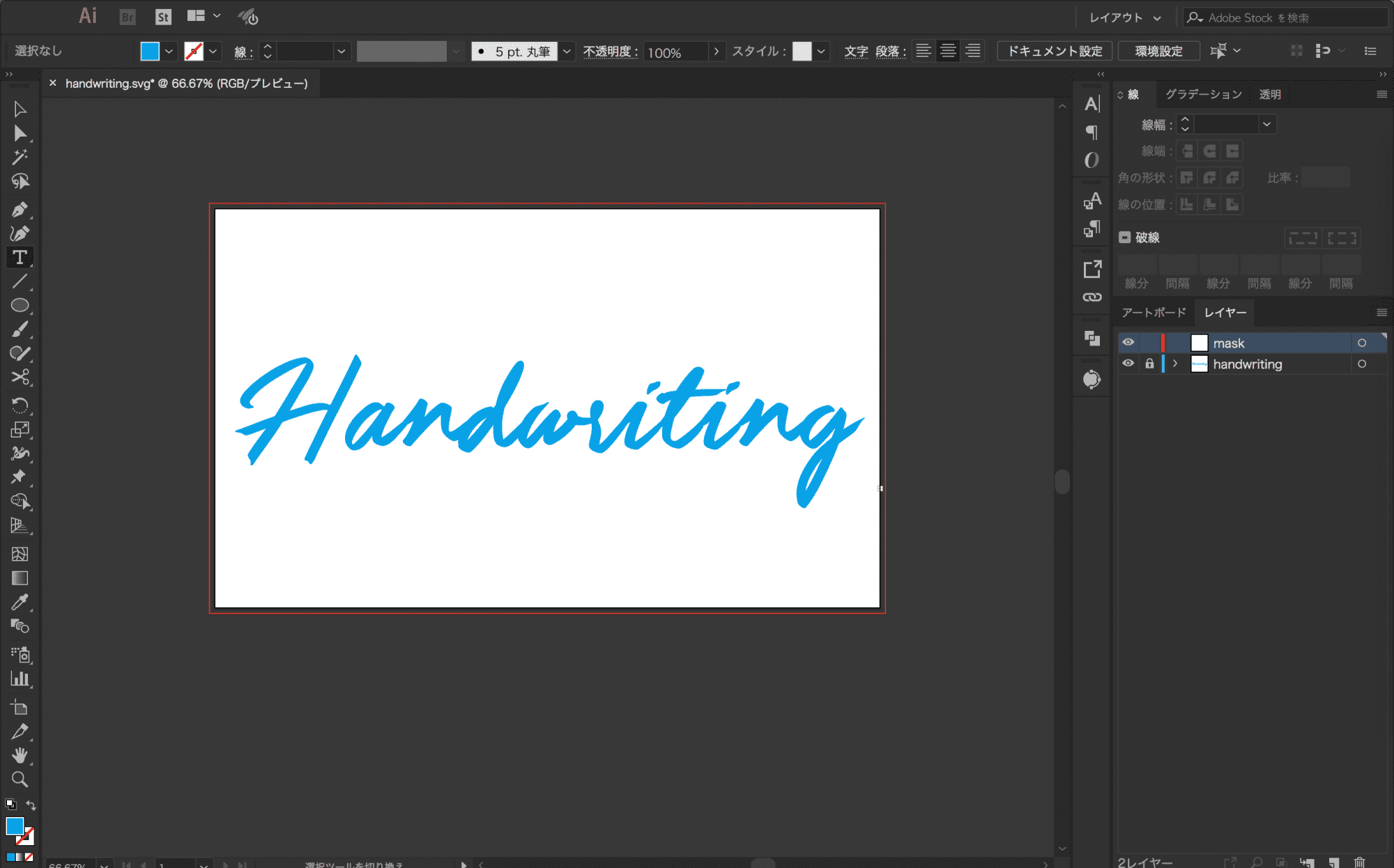
Svg アニメーション(1)ー CSSによるアニメーション こんにちは、コモノの山本です。 たまに海外のサイトなんかで、手書き文字が書かれていくようなアニメーションがあるかと思いますが、svgとcssを使うと、わりと簡単に実装出来てしまうのはみなさんご. 手書き風ロゴアニメーションデモページを見る See the Pen 416手書き風ロゴアニメーション by 動くWebデザインアイディア帳 on CodePen 「Result」下のRerunを押して動きを確かめてね!↑ 動きを実現する仕組み vivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクした. パラパラ漫画 手書きアニメーションの作り方 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを制作している大橋です。 この前、手書きでパラパラ漫画のようなアニメーションを作りたいと思い作成しました。今回はその作り方をご.

一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン

Svgをアニメーションさせてみよう システム開発部blog

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts
手書き アニメーション Css のギャラリー

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

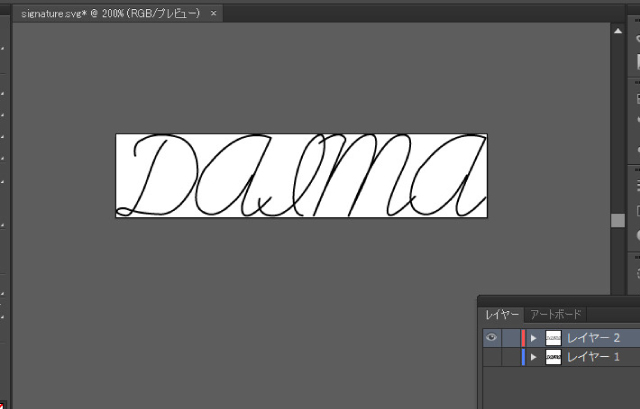
カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト

ベスト手書き アニメーション Css 最高のアニメ画像

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Cssの実装が楽になる 便利ツール エムトラッドブログ

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Svgで円のラインをcssアニメーションする とげとげブログ

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Css Keyframes 使ってアニメーションをつける 初心者向け Css Animation Keyframes For Beginners Youtube

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Svgを手書き風アニメーション 1 Css コモノ株式会社 コモノ株式会社

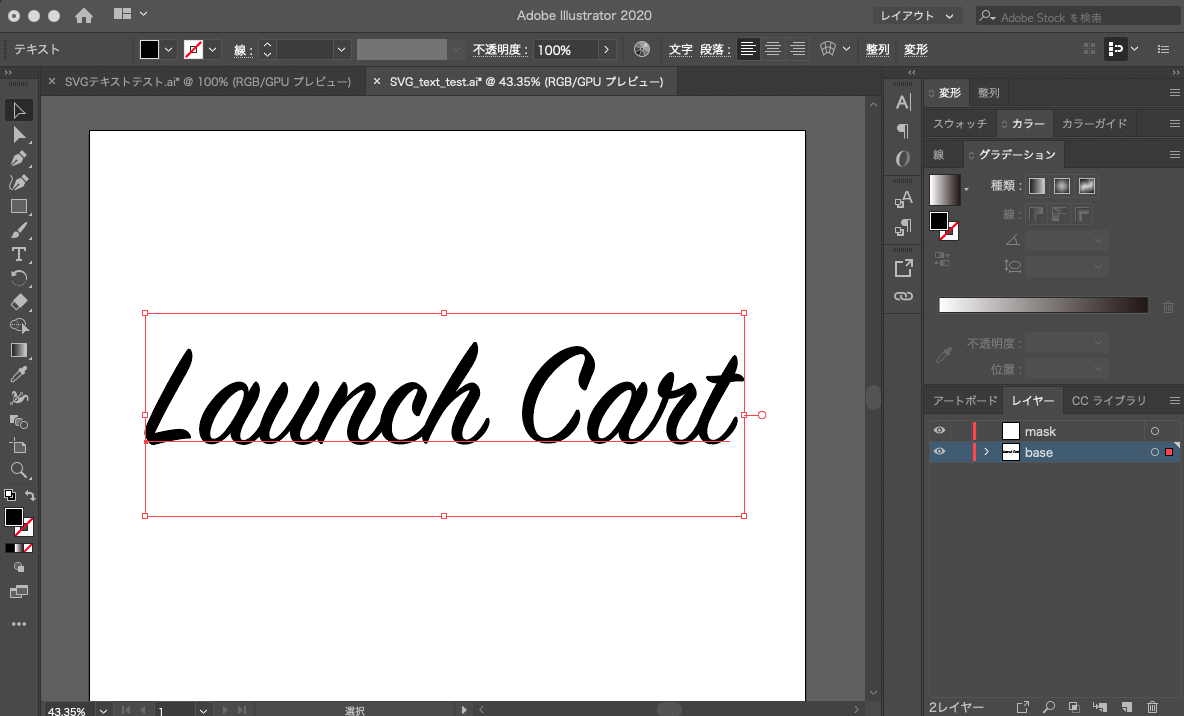
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

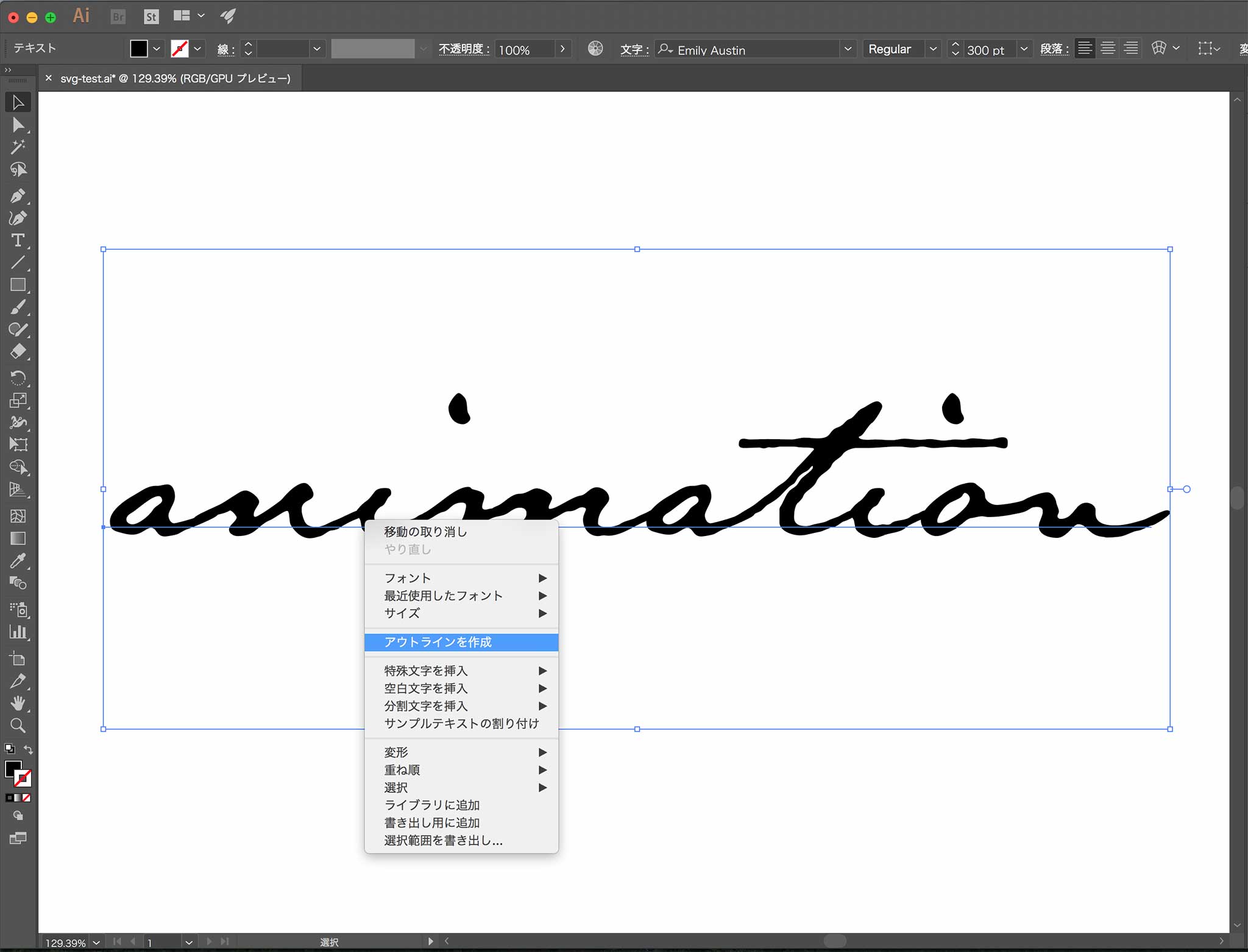
テキストを手書き風にアニメーションさせる方法 Qiita

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

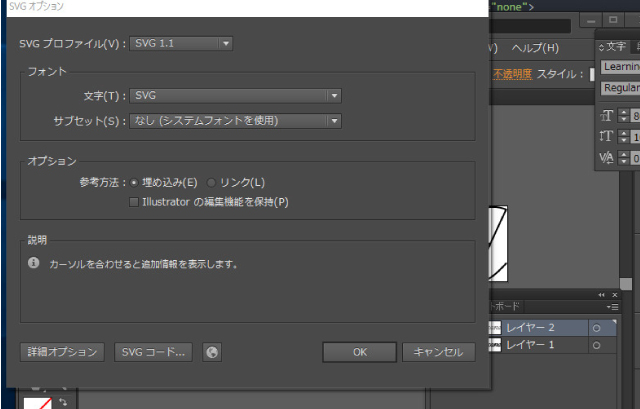
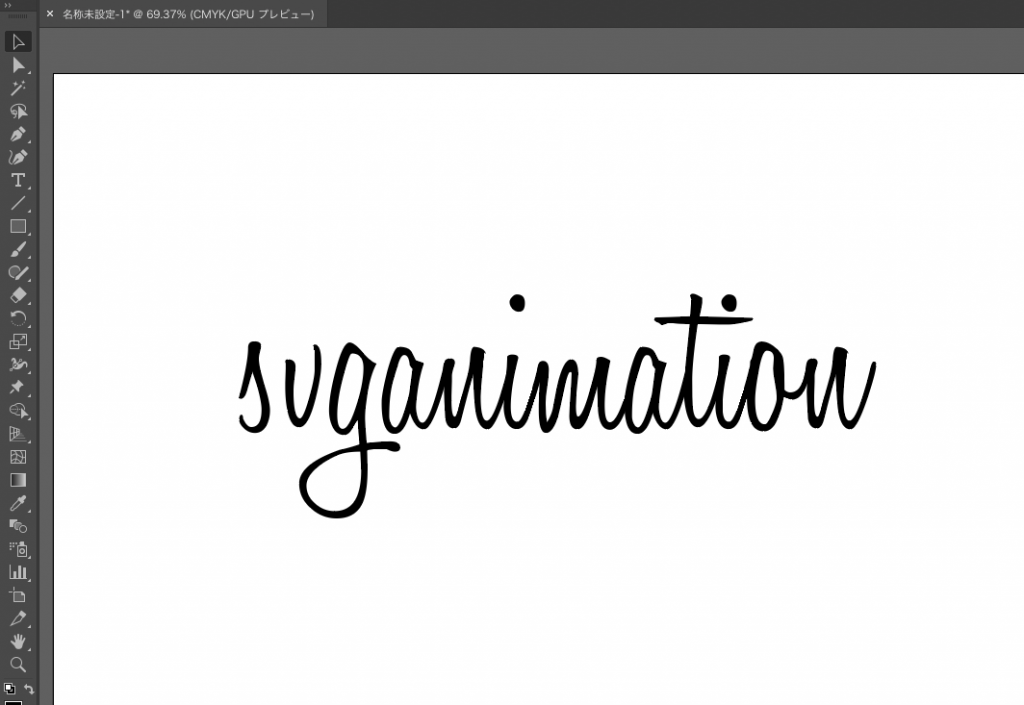
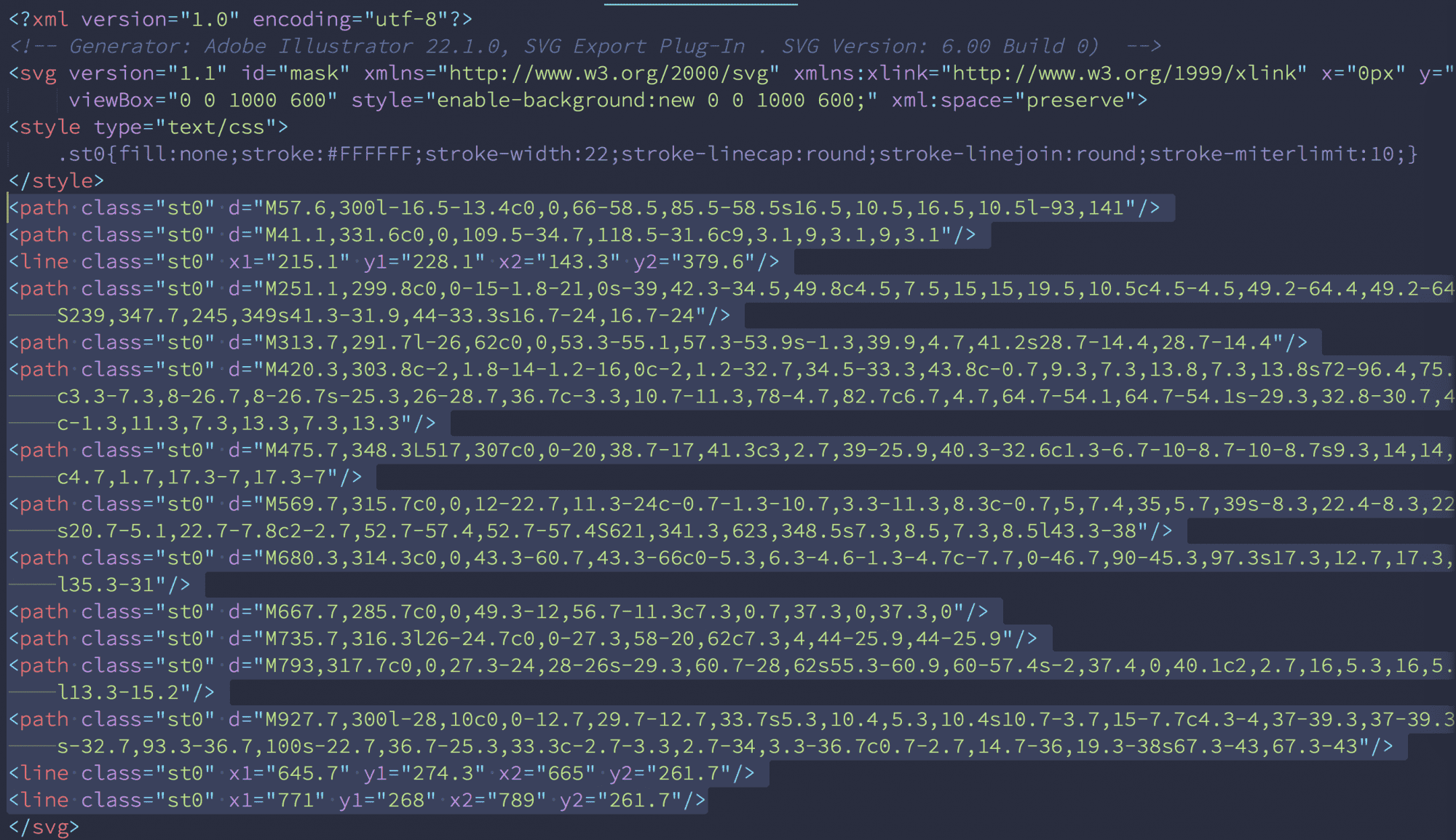
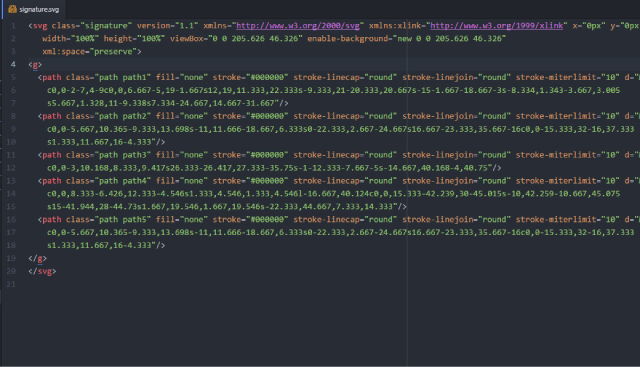
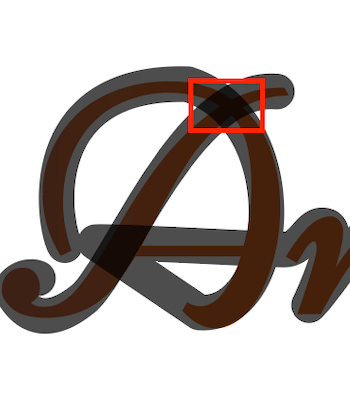
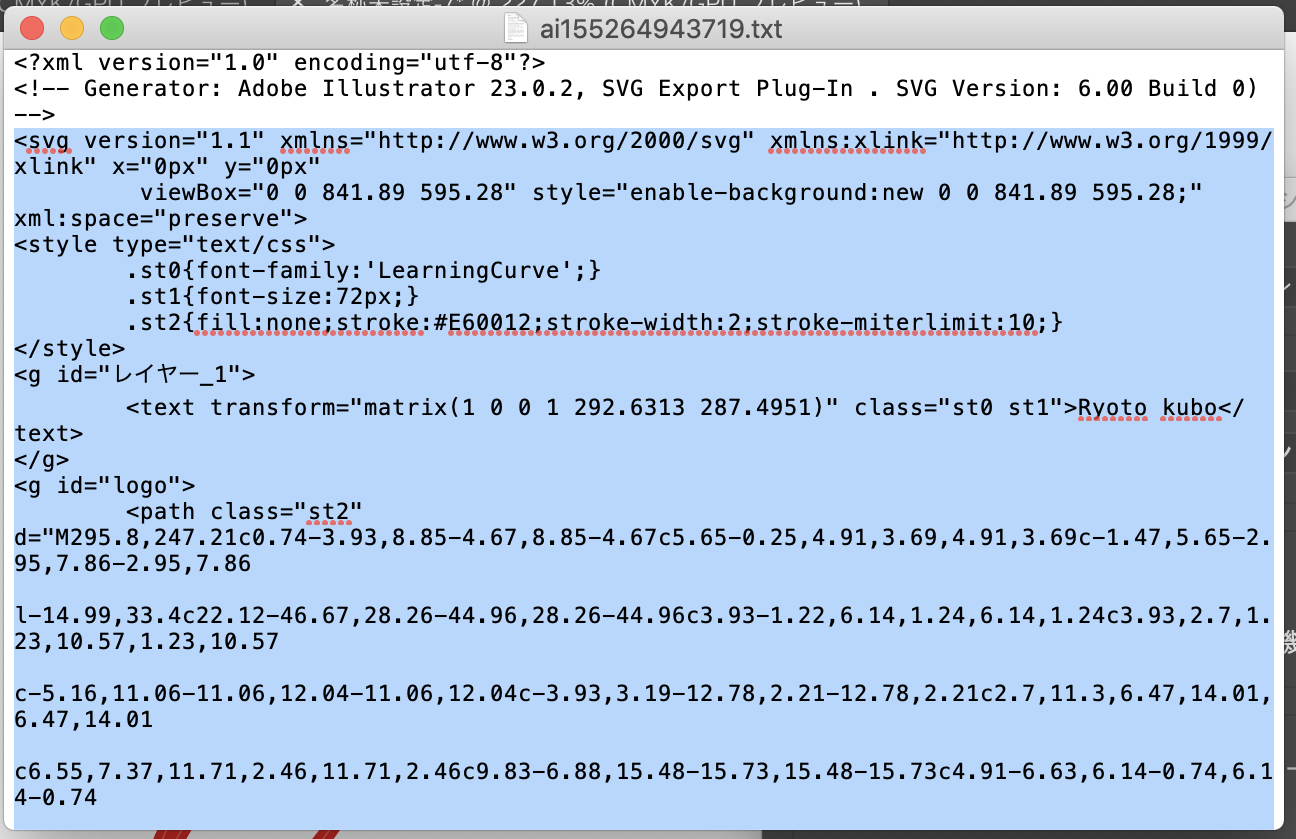
Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

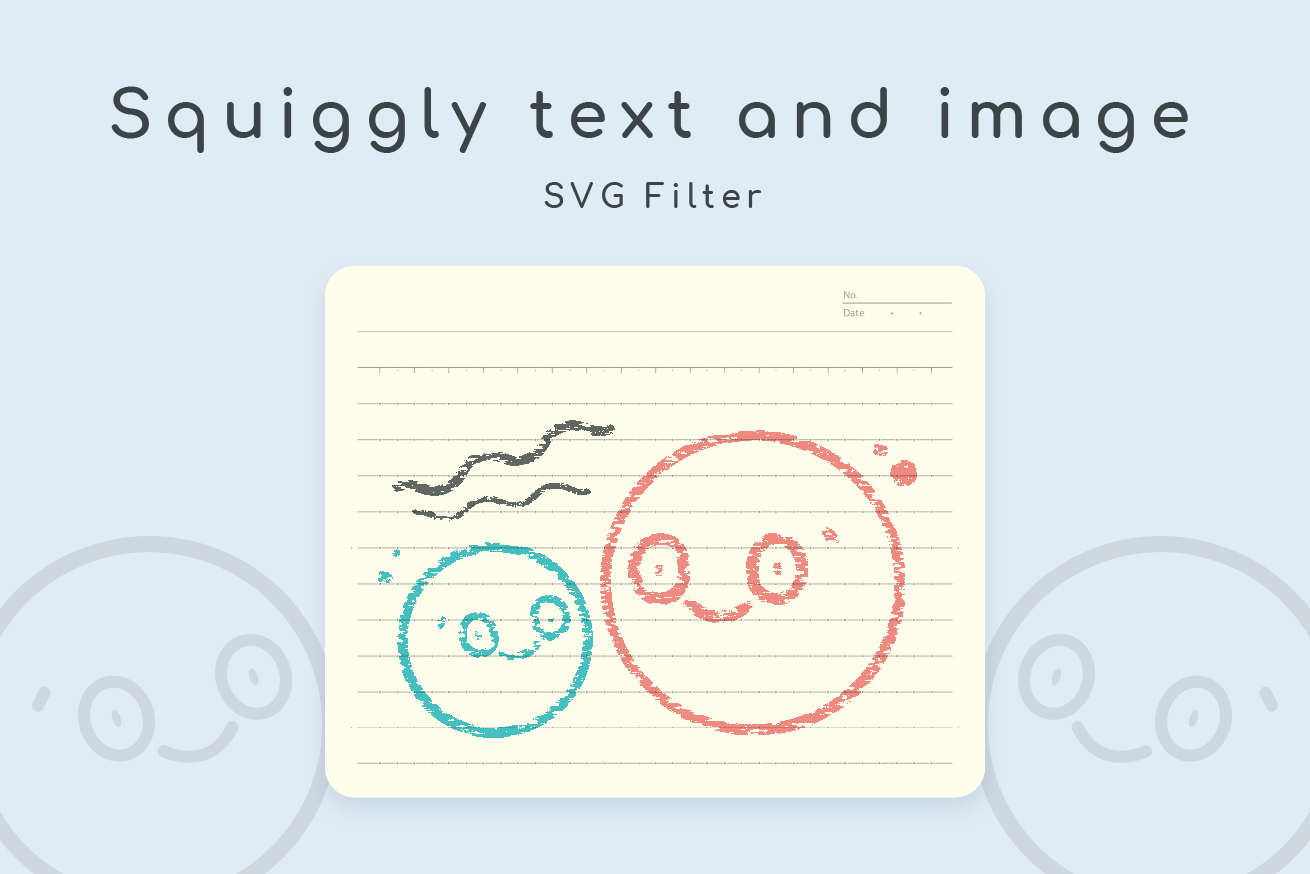
Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log
Svgを手書き風アニメーション 1 Css コモノ株式会社 コモノ株式会社

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

53 Svgで手書き風アニメーションを作る ぴよぴよコーダーの開発日記 Em Note

ベスト手書き アニメーション Css 最高のアニメ画像

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

テキストを手書き風にアニメーションさせる方法 Qiita

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
Svgアニメーション Mask要素で手書き風テキスト
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgを手書き風アニメーション 1 Css コモノ株式会社 コモノ株式会社

Svgで手書き風文字アニメーション Notes By Sharesl

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

テキストを手書き風にアニメーションさせる方法 Qiita

Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳

プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

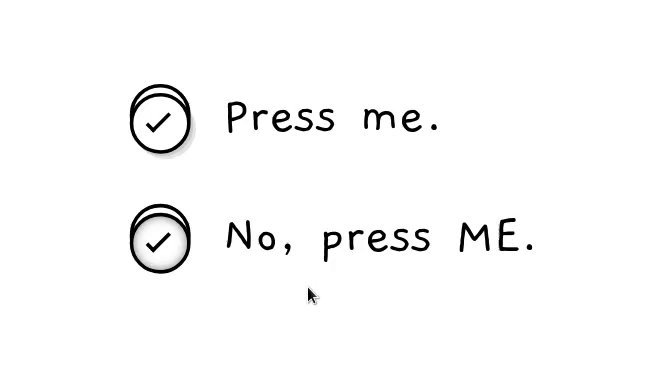
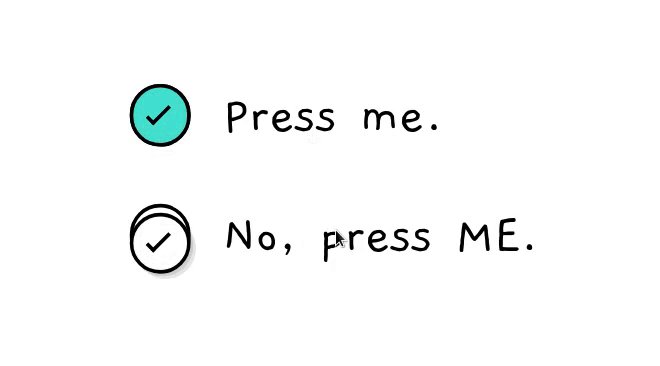
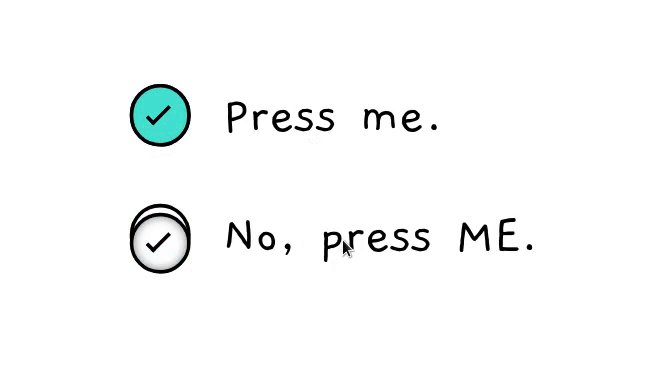
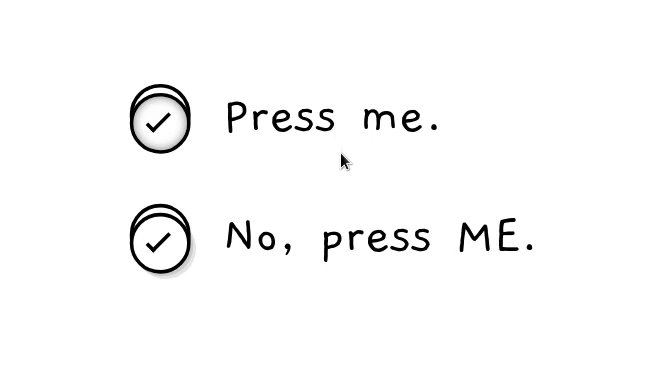
アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン

こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgでcssアニメーション Sumi Note

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

T03 Illustratorでデータを作りvivus Jsを使って手書き風svgアニメーションを実装する Svganimation Niar Youtube

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Svgをアニメーションさせてみよう システム開発部blog

Svgをアニメーションさせてみよう システム開発部blog

テキストを手書き風にアニメーションさせる方法 Qiita

Svgをアニメーションさせてみよう システム開発部blog

Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Svgで手書き風文字アニメーション Notes By Sharesl

Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス

Svgで手書き風文字アニメーション Notes By Sharesl

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

テキストを手書き風にアニメーションさせる方法 Qiita

Web Svgを使った手書き風フォントアニメーションの一番簡単な作り方 Tech1000

Svgを手書き風アニメーション 1 Css コモノ株式会社 コモノ株式会社

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
