スクロール アクション Css
さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;.

スクロール アクション css. CSS 最後にCSSです。デフォルトでは不透明度10%、文字サイズpxのテキストを、スクロールにより txteffect というクラスが加えられると、不透明度やフォントサイズを変更します。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. Touchaction プロパティは次の何れかの形で指定することができます。 auto, none, manipulation のキーワードのうち一つと、または;.
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.
Var ScrollrevealFade = { origin 'left', distance '0px',//移動範囲 scale 1,//拡大表示(1で横スクロールが始まる) rotate { x 0, y 0, z 0 }, //xは縦回転、yは横回転、zは傾き(風車みたいな感じ) duration 10, //アニメーションの速度 delay 0 //要素が表示するまでの待機時間(ディレイ) };. Mandatory はユーザーがスクロールを終えた時に スナップ位置に固定、proximity はスクロールアクション終了以外のタイミング(例えば要素の追加・削除など)でも スナップ位置に固定します。 scrollsnapalign スクロール対象(アイテム)が持つプロパティです。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;.
空夜、ゲームの背景。横スクロール、アクション、およびアドベンチャー ゲームに適しています。のイラスト素材をダウンロード。低価格でご購入いただけます。 Image. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).
たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので. こんにちは、ノベルティの山本です。 以前、スクロールアクションを多用してサイトを制作していたらIEとEdgeで不具合が沢山おこり嫌な思いをしたので、Intersection Observer APIを使用してにコードを書き直しました。 Intersection Observer APIはとても便利なので、この記事を書いて共有しようと思います。. 今回はスクロール処理を使うので、 throttle も使うため jQuery の throttle プラグインも読み込ませます。 また、以下の 3 箇所のアニメーションを付ける要素に、「jsfadeanimation 」 Class をつけておき、画面内に入ったら、「isshow 」 Class が付与されるようにしておきます。.
CSS 最後にCSSです。デフォルトでは不透明度10%、文字サイズpxのテキストを、スクロールにより txteffect というクラスが加えられると、不透明度やフォントサイズを変更します。. Var ScrollrevealFade = { origin 'left', distance '0px',//移動範囲 scale 1,//拡大表示(1で横スクロールが始まる) rotate { x 0, y 0, z 0 }, //xは縦回転、yは横回転、zは傾き(風車みたいな感じ) duration 10, //アニメーションの速度 delay 0 //要素が表示するまでの待機時間(ディレイ) };. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.
CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. Panx, panleft, panright, and/or one of the keywords pany, panup, pandown, のキーワードのうち一つと、加えて任意のキーワード pinchzoom。.

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Pin On メモ Webデザイン

素のjavascriptで実装する単一横スクロールスライダーの秘密 ポケサイズム
スクロール アクション Css のギャラリー

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Cssだけ スクロールを促すバウンドアニメーション 01y Me

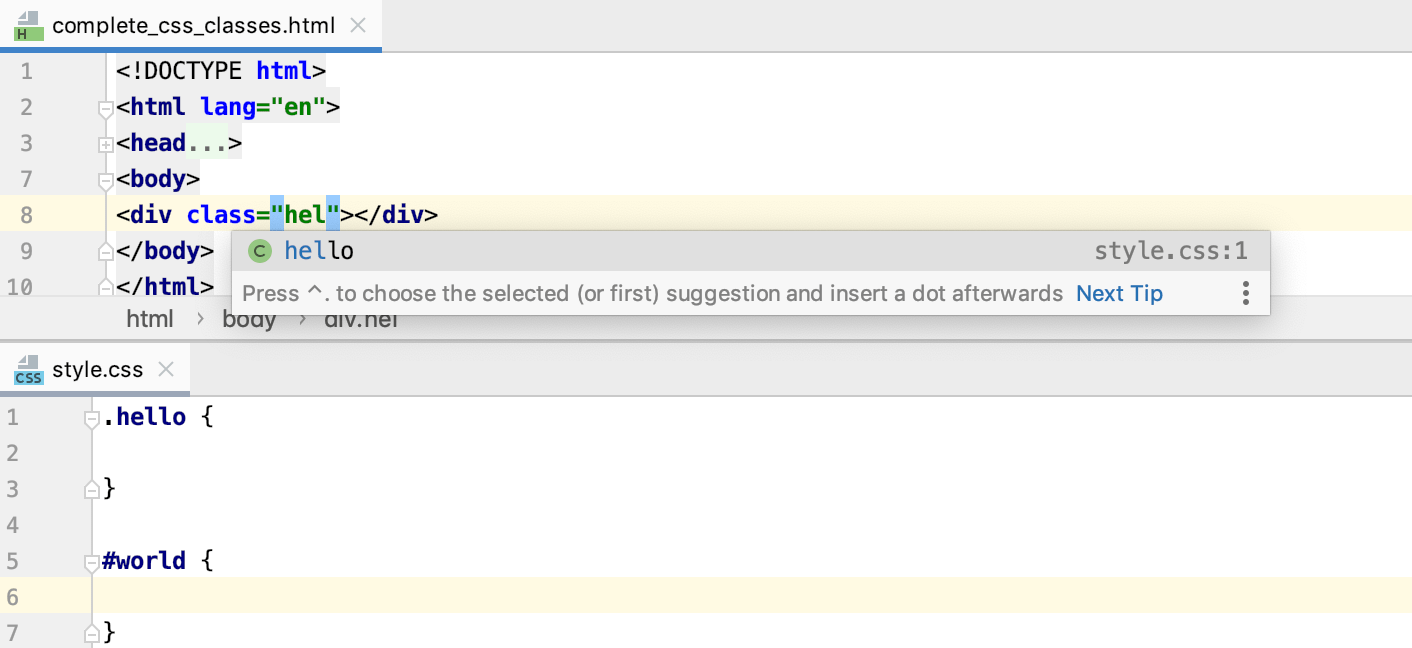
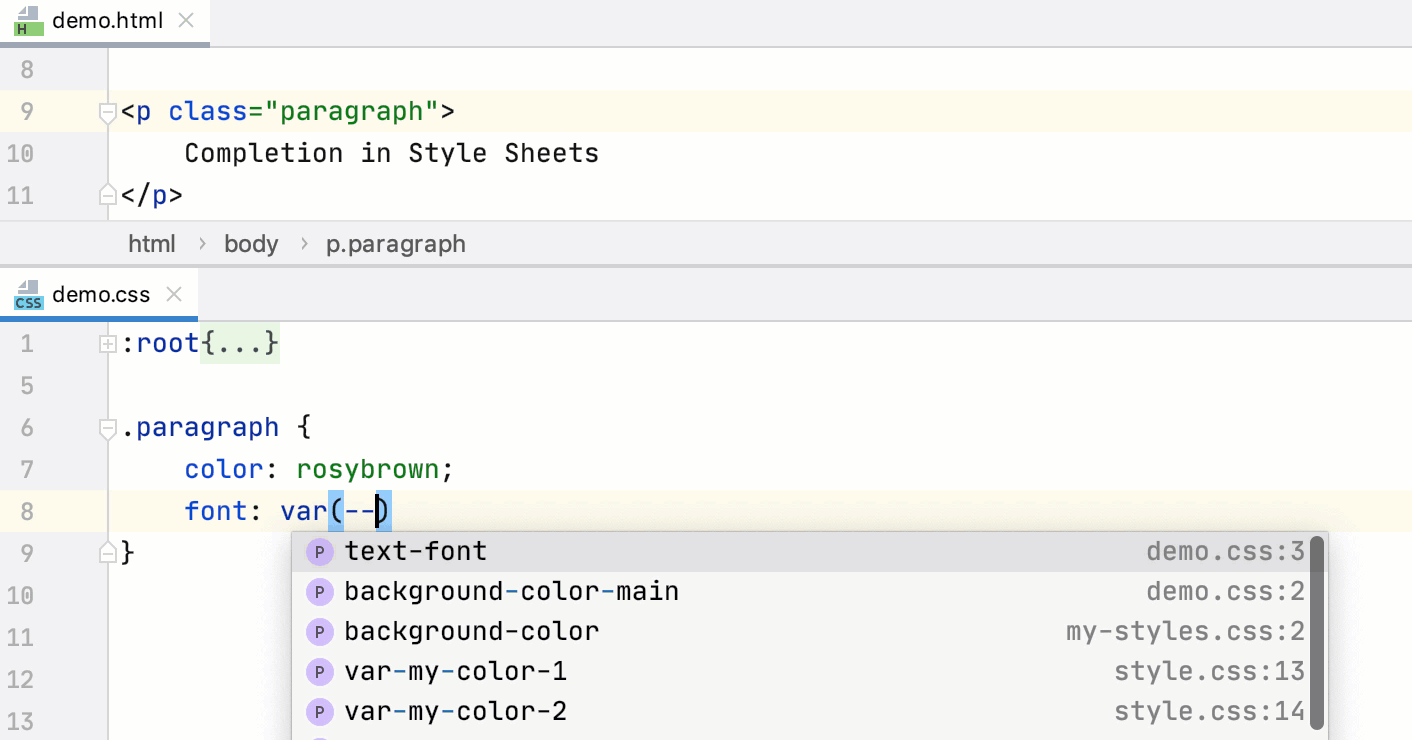
スタイルシート Rubymine

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Css の記事一覧 Webdesignfacts

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

スライドショー 動くcssのためのメモ

Css スクロール時に背景画像が変わるパララックス Shu Blog

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

コーディング Arutega デジタルノマド挑戦記 アルテガ Part 2

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Css スワイプ 固定 横スクロール

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

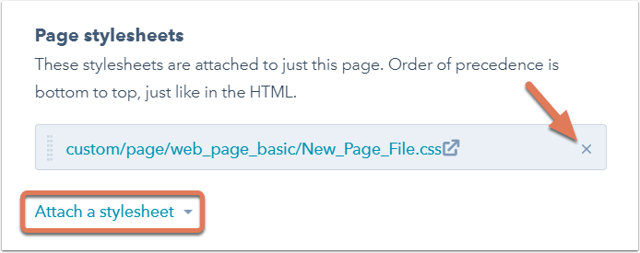
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

画面スクロールについてくるハンバーガーメニューボタンを作成 Wordpress Css ユウスケの雑記ブログ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssでグラデーションを背景に使う方法 スクロール固定するには

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Cssでスクロールバーのデザインをカスタマイズする Wemo

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

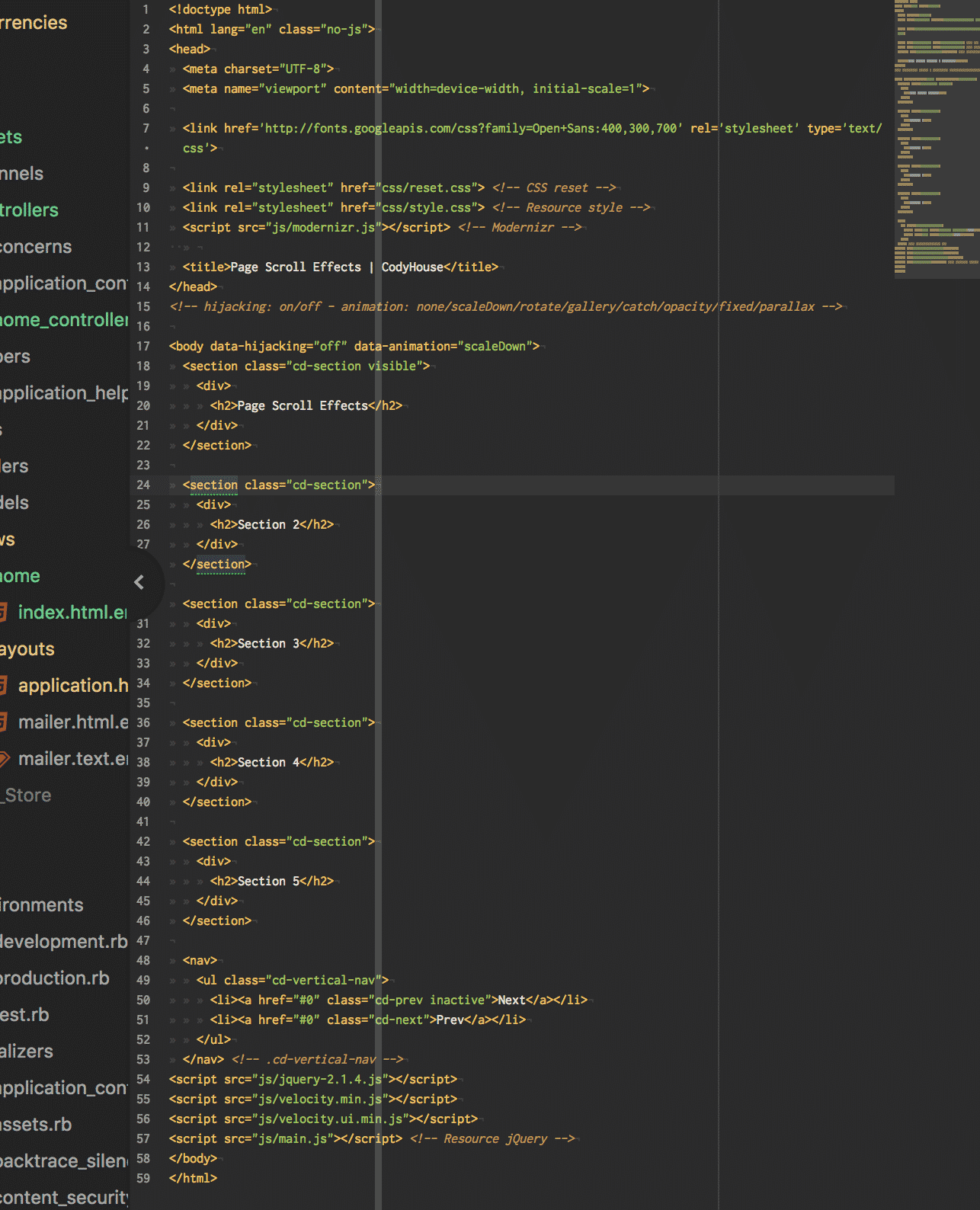
Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

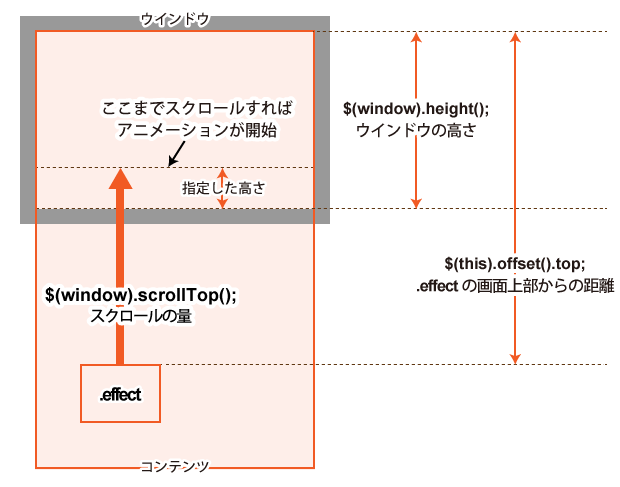
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

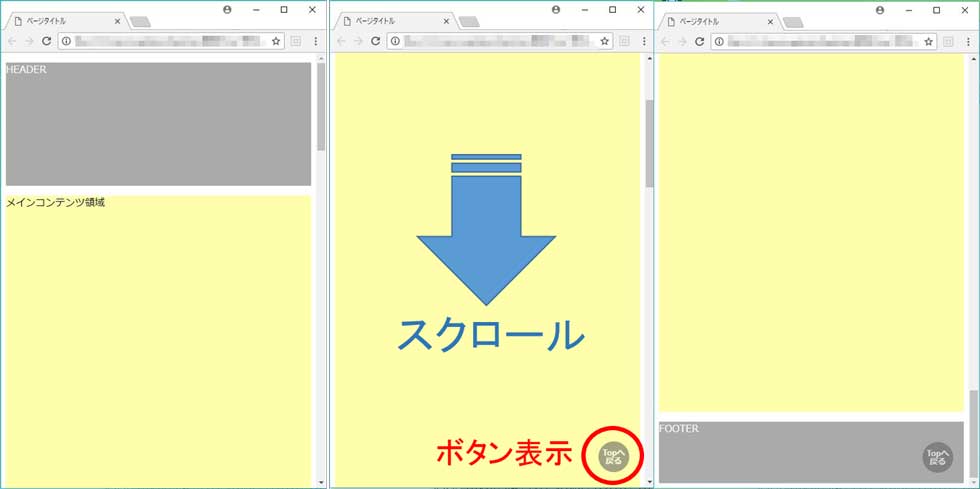
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

無限スクロールが簡単に実装できるjs Infinitescroll メリットとデメリットも

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Css初心者にも簡単に使える スクロールに連動するさまざまなエフェクトを実装できるスクリプト Aos コリス

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

スタイルシート Rubymine

Cssはスクロール テキストの切り取りで色を変更します Z Indexのオーバーフロー

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

画面スクロールについてくるフッターメニューを作る方法 Wordpress Css Javascript ユウスケの雑記ブログ

Animate Css スクロールに合わせてアニメーション表示する Into The Program

スクロール Scrolling Japaneseclass Jp

Css スクロール時に背景画像が変わるパララックス Shu Blog

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

マウスオーバーエフェクト 動くcssのためのメモ

Lw9g1ncsmtgdem

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック

横スクロールナビカスタマイズ時にcssに追加するコード Fantastech ファンタステック

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える ブログ アイキャッチ デザイン タイポグラフィ Photoshop 背景画像 ブログ アイキャッチ

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

Jquery スクロールアクション 備忘録 六花八葉

Js スマホにも対応 ページをスクロールした際 要素をアニメーションで表示する軽量スクリプト T Scroll コリス

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

Css スクロール時に背景画像が変わるパララックス Shu Blog

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Css ユーザーアクションの Hover Active Focusの使い方 Shu Blog

スマートフォンでテーブルを横スクロールさせる方法 Css2行

紙屋のweb参考メモ Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ
